Computational Media
Week 1 - Introduction and Drawing
LIVE CODING? WAIT, WHAT IS THAT?
During my first week in New York City, I went to an event called “Sonar Flare” in Brooklyn. It was my first time experiencing experimental live-coded music and audio-visual shows. To be honest, I’d never heard of “live coding” before, until that moment. For me, all that was so new and so interesting. In a way, this was the perfect wake-up call to realize how less I know about coding.
The other thing I realized that night was that even coding can be LIVE and INTERACTIVE. Whether you are live coding, playing the guitar, or dancing, the performance itself turns into a shared experience since you’re in a room full of people and you manipulate the way you perform by sensing people's reactions.
As a kid, I have always enjoyed being on stage. Then came theater and I began to act in various school plays. I enjoyed being in someone else’s shoes, being in a position to tell their stories and experience real-time interactivity. Sadly, I am no longer involved in theater, but with code and with the use of interactive media, I hope I can pursue my passion and create pieces that will enhance the shared experience of the moment.
---
MY FIRST EVER “SELF” PORTRAIT!!!
I feel like p5 has a user-friendly interface and it’s really easy to navigate. Using the web editor is GREAT since you don’t have to download a program or get a license etc. Also, huge gratitude to the creators of the Reference Page. I couldn’t have done it without you...
After getting accustomed to the interface, my challenge was to understand the logic of pixels. I had to figure out the exact locations for the vertices and do some simple math.
At first, I tried to create shapes that are less rigid. For example, to make slightly wavy hair I wanted to use curves(). Unfortunately, I failed to do so. Defining the curve points is hard! Then, I wanted to make my bangs flowier (right bottom drawing). But, I couldn’t find a way to make an ellipse-looking shape with sharp edges. Then, I thought “hey, maybe I can roll up one of the corners of a rect!”. Sadly,I only managed to roll up every corner.
Lastly, I created 6 different ellipsis to make my necklace, and wrote down 6 different fill() functions to specify their color. I feel like there must be an easier way since most of my necklaces have more than 6 beads.
![]()
![]()
![]()
LIVE CODING? WAIT, WHAT IS THAT?
During my first week in New York City, I went to an event called “Sonar Flare” in Brooklyn. It was my first time experiencing experimental live-coded music and audio-visual shows. To be honest, I’d never heard of “live coding” before, until that moment. For me, all that was so new and so interesting. In a way, this was the perfect wake-up call to realize how less I know about coding.
The other thing I realized that night was that even coding can be LIVE and INTERACTIVE. Whether you are live coding, playing the guitar, or dancing, the performance itself turns into a shared experience since you’re in a room full of people and you manipulate the way you perform by sensing people's reactions.
As a kid, I have always enjoyed being on stage. Then came theater and I began to act in various school plays. I enjoyed being in someone else’s shoes, being in a position to tell their stories and experience real-time interactivity. Sadly, I am no longer involved in theater, but with code and with the use of interactive media, I hope I can pursue my passion and create pieces that will enhance the shared experience of the moment.
---
MY FIRST EVER “SELF” PORTRAIT!!!
I feel like p5 has a user-friendly interface and it’s really easy to navigate. Using the web editor is GREAT since you don’t have to download a program or get a license etc. Also, huge gratitude to the creators of the Reference Page. I couldn’t have done it without you...
After getting accustomed to the interface, my challenge was to understand the logic of pixels. I had to figure out the exact locations for the vertices and do some simple math.
At first, I tried to create shapes that are less rigid. For example, to make slightly wavy hair I wanted to use curves(). Unfortunately, I failed to do so. Defining the curve points is hard! Then, I wanted to make my bangs flowier (right bottom drawing). But, I couldn’t find a way to make an ellipse-looking shape with sharp edges. Then, I thought “hey, maybe I can roll up one of the corners of a rect!”. Sadly,I only managed to roll up every corner.
Lastly, I created 6 different ellipsis to make my necklace, and wrote down 6 different fill() functions to specify their color. I feel like there must be an easier way since most of my necklaces have more than 6 beads.
︎︎︎︎︎
//stroke(255);
//curve(125, 25, 200, 100, 250, 110, 390, 20);
//fill(0);
//beginShape();
//curveVertex(125, 125);
//curveVertex(200, 100);
//endShape();
*The image on the left depicts my failure
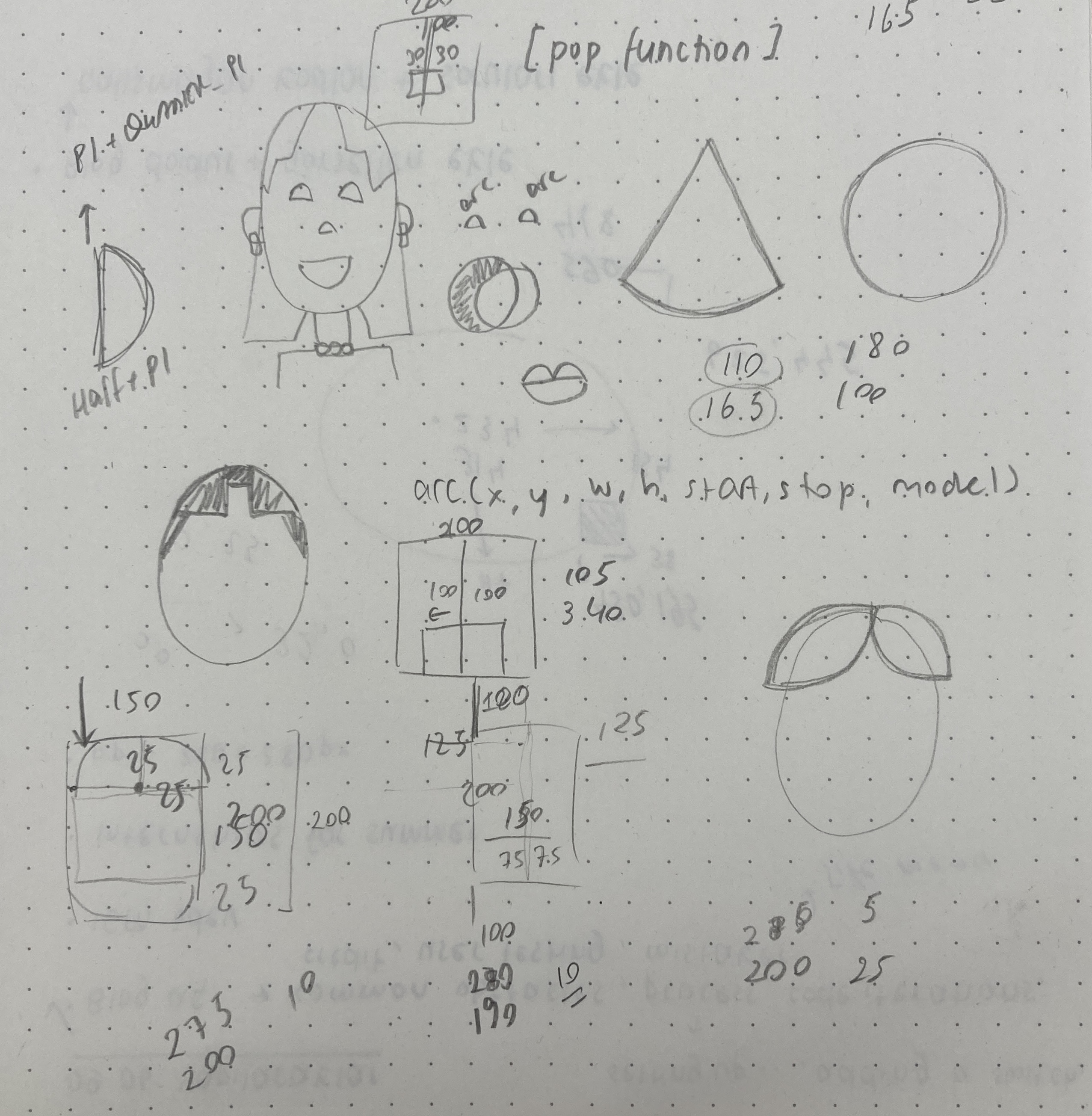
*The image in the middle shows my procedure/sketches
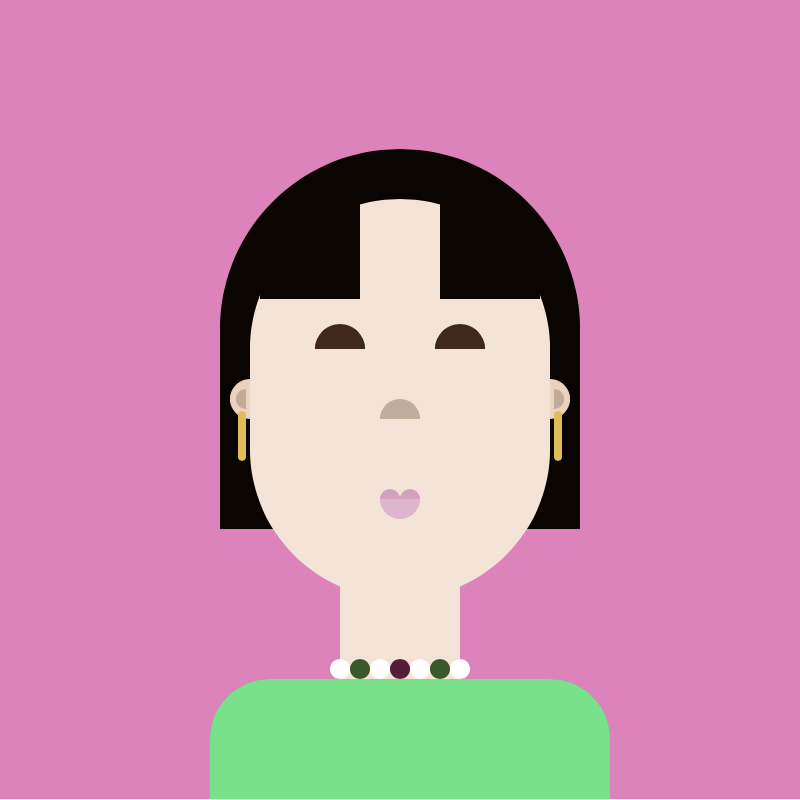
*The image on the right is the final product



Lipsum™
Integer turpis massa, varius ultricies est sed, aliquet feugiat enim. Nulla facilisi. Ut in justo in ex faucibus ultricies. Proin id erat quis lorem vehicula commodo. Phasellus pharetra libero pretium ultricies aliquam. Vivamus eleifend, ligula ut venenatis aliquet, massa elit efficitur lorem, fermentum molestie elit ligula in ex. Duis mauris tellus, pharetra et orci a, aliquam imperdiet augue. Pellentesque elit neque, tincidunt sit amet imperdiet eget, porta ut metus. Nulla id leo tortor. Donec elementum ac sapien eget feugiat. Donec lorem dui, vestibulum quis nisl et, feugiat mattis massa.
Phasellus Rez
Praese
Praese
Suspendía
©MMXXI
Integer turpis massa varius