Computational Media
Week 7 - The DOM
@KEYFRAME???
I couldn’t figure out the animate() function and it drived me crazy. Below, you can find several websites that I used to figure this problem out (but failed):
I’m 100% sure that I’m missing out an incredibly small detail. If I understand it correctly, we are suppose to declare a @keyframe and define our animation inside this function/class. But, where do I write this?
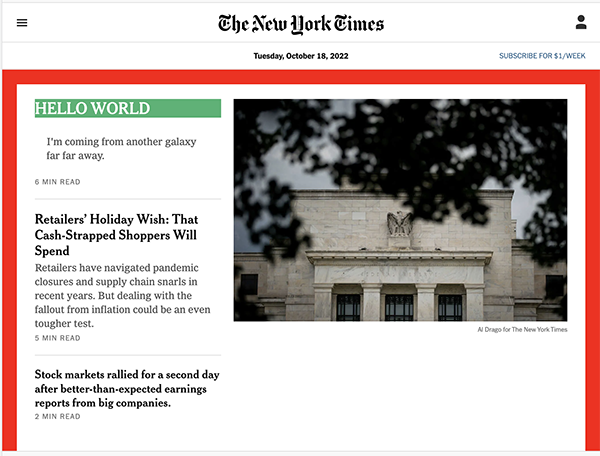
Therefore, I could only make a static image rather than a dynamic one. Click here to see the results.
![]()
There is a small area above the first image as if there is a white box. Before there was my grey canvas. To solve this, I deleted createCanvas(); and background(); in my p5.js sketch. Even though the canvas turned white, the first image stayed still. I wanted it to start at (0,0) but couldn’t manage to do that. How can I solve this?
WRITE YOUR ANSWER INTO THE INPUT FIELD
For the second question, I created an input field where the text the user types is displayed both into the canvas and the paragraph. When I enter my answer, everything disappears. I’m not sure how it’s possible.
To try writing and answer and submiting it, click here!
![]()
![]()
@KEYFRAME???
I couldn’t figure out the animate() function and it drived me crazy. Below, you can find several websites that I used to figure this problem out (but failed):
- Element.animate
- Element.getAnimations
- CSS Animations1
- CSS Animations 2
- Example animation
- @keyframes
- At-rules
- Effects & Animations
- Rotate Animation
I’m 100% sure that I’m missing out an incredibly small detail. If I understand it correctly, we are suppose to declare a @keyframe and define our animation inside this function/class. But, where do I write this?
Therefore, I could only make a static image rather than a dynamic one. Click here to see the results.

<style>
p {
padding: 25px;
border: solid 20px red;
background-color: green;
color:
}
</style>
There is a small area above the first image as if there is a white box. Before there was my grey canvas. To solve this, I deleted createCanvas(); and background(); in my p5.js sketch. Even though the canvas turned white, the first image stayed still. I wanted it to start at (0,0) but couldn’t manage to do that. How can I solve this?
WRITE YOUR ANSWER INTO THE INPUT FIELD
For the second question, I created an input field where the text the user types is displayed both into the canvas and the paragraph. When I enter my answer, everything disappears. I’m not sure how it’s possible.
To try writing and answer and submiting it, click here!


Also, how can I move my input field below my button?
Lipsum™
Integer turpis massa, varius ultricies est sed, aliquet feugiat enim. Nulla facilisi. Ut in justo in ex faucibus ultricies. Proin id erat quis lorem vehicula commodo. Phasellus pharetra libero pretium ultricies aliquam. Vivamus eleifend, ligula ut venenatis aliquet, massa elit efficitur lorem, fermentum molestie elit ligula in ex. Duis mauris tellus, pharetra et orci a, aliquam imperdiet augue. Pellentesque elit neque, tincidunt sit amet imperdiet eget, porta ut metus. Nulla id leo tortor. Donec elementum ac sapien eget feugiat. Donec lorem dui, vestibulum quis nisl et, feugiat mattis massa.
Phasellus Rez
Praese
Praese
Suspendía
©MMXXI
Integer turpis massa varius