Computational Media
Week 3 - Interaction: Conditionals
WHERE AND HOW DO I BEGIN?
I feel like I’m making progress! Last week, I mentioned how I was having trouble starting my code. The hint of “writing out the logic in plain human language” was a game changer! I feel like I’m better in organizing the structure of my code and it feels easier to start!!! ︎︎︎
Let me start with some of my questions:
Worksheet 003 - Q1
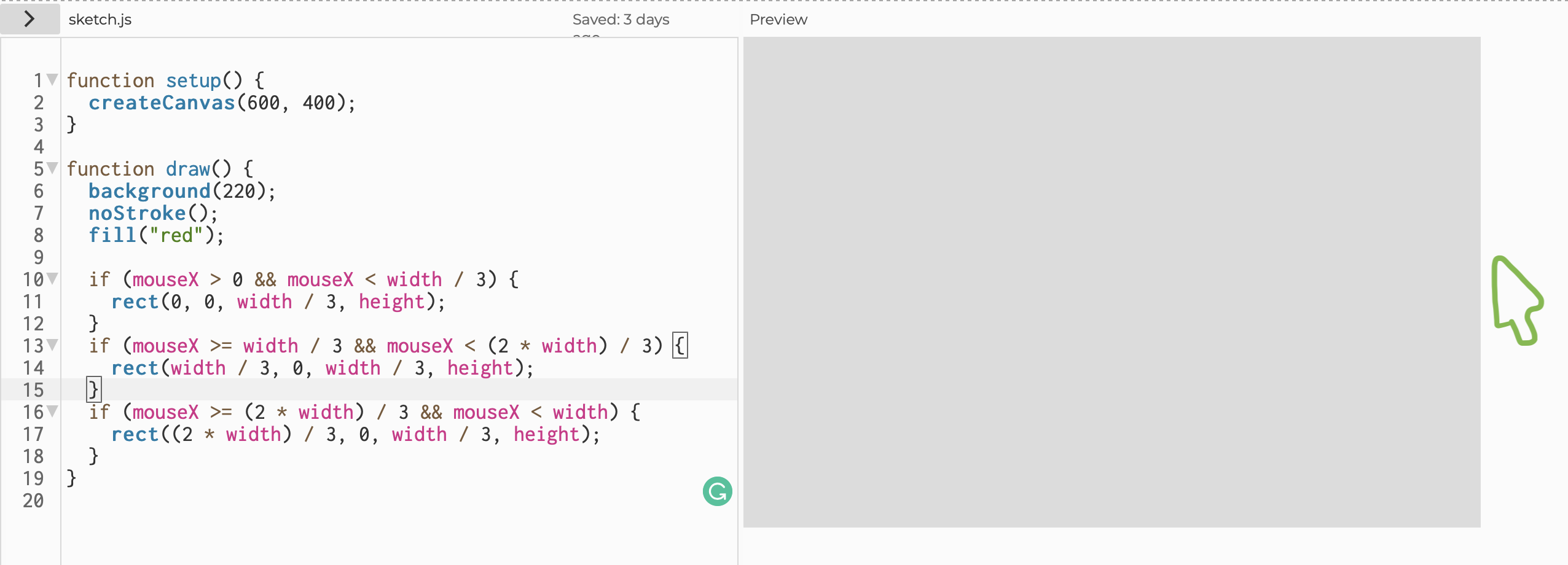
If you look closely to the green cursor, you’ll see that they’re both outside of my canvas. When the cursor is on the right (where mouseX > width), the third rectangle doesn’t change its color. But, when I’m on the left (where mouseX < width), the first rectangle is still red. The code states;
![]()
![]()
![]()
![]()
---
YOUR DAILY MOOD/HOROSCOPE
Zoe and I wanted to recreate a version of “Cups and Ball” game. We started out by creating a storyboard by writing down possible actions. Our first problem was that we didn’t know how to randomize the ball and it was a bit challenging to shuffle the cups. We had a few iterations that we both contributed to and went through several rounds of ideas. After failed trials, we decided to go into a similar direction where you choose a cup and you receive your mood for the day. Ultimately, we kept the cups and balls.
We managed to use the random(); function. Unfortunately, it’s not working as we thought it would be. To randomize balls, you have to stop and replay the code. Otherwise, you’ll see the same ball each time you click on a cup.
The second most difficult thing for me was to make the variables comprehensible. Since this was a group project, I wanted to make sure that Zoe could understand the variables that I’m using. When you’re working alone, it’s easier to make up variable names because it’s your own project. I think this group project helped me learn how to be more neat with the code.
WHERE AND HOW DO I BEGIN?
I feel like I’m making progress! Last week, I mentioned how I was having trouble starting my code. The hint of “writing out the logic in plain human language” was a game changer! I feel like I’m better in organizing the structure of my code and it feels easier to start!!! ︎︎︎
Let me start with some of my questions:
Worksheet 003 - Q1
If you look closely to the green cursor, you’ll see that they’re both outside of my canvas. When the cursor is on the right (where mouseX > width), the third rectangle doesn’t change its color. But, when I’m on the left (where mouseX < width), the first rectangle is still red. The code states;
if (mouseX > 0 && mouseX < width / 3) {
- Then, how is it still possible that we’re getting that red color?


Worksheet 003 - Q3
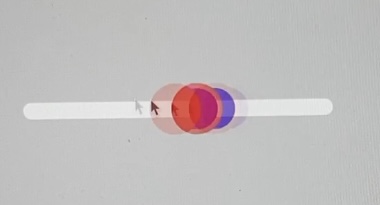
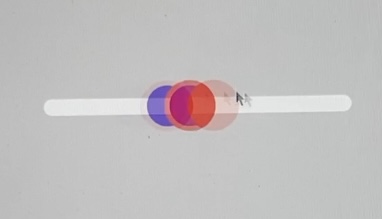
My first idea was to change the color of the bar along with the ball. I couldn’t achieve that so I thought maybe the ball itself can change color when my mouse is pressed. But, I had two ellipse functions where one of them was inside the if function. So, when my mouse is pressed && I’ moving the ball && I’m moving it a bit faster, I can also see the blue ellipse.
This felt like a mistake so I used fill (’red’) ; for both of them.
My first idea was to change the color of the bar along with the ball. I couldn’t achieve that so I thought maybe the ball itself can change color when my mouse is pressed. But, I had two ellipse functions where one of them was inside the if function. So, when my mouse is pressed && I’ moving the ball && I’m moving it a bit faster, I can also see the blue ellipse.
This felt like a mistake so I used fill (’red’) ; for both of them.
-
How can I color my bar with respect to my ball?
How can I solve this issue of seing both red and blue balls when I’m moving the ball? (Assuming that the ball is blue at first and when I’m pressing and dragging, it turns into red. What kind of a difference it makes if I place my ellipse function before the if functions or at the end of my draw function?


---
YOUR DAILY MOOD/HOROSCOPE
Zoe and I wanted to recreate a version of “Cups and Ball” game. We started out by creating a storyboard by writing down possible actions. Our first problem was that we didn’t know how to randomize the ball and it was a bit challenging to shuffle the cups. We had a few iterations that we both contributed to and went through several rounds of ideas. After failed trials, we decided to go into a similar direction where you choose a cup and you receive your mood for the day. Ultimately, we kept the cups and balls.
We managed to use the random(); function. Unfortunately, it’s not working as we thought it would be. To randomize balls, you have to stop and replay the code. Otherwise, you’ll see the same ball each time you click on a cup.
- What could have been different to solve this issue?
The second most difficult thing for me was to make the variables comprehensible. Since this was a group project, I wanted to make sure that Zoe could understand the variables that I’m using. When you’re working alone, it’s easier to make up variable names because it’s your own project. I think this group project helped me learn how to be more neat with the code.
Lipsum™
Integer turpis massa, varius ultricies est sed, aliquet feugiat enim. Nulla facilisi. Ut in justo in ex faucibus ultricies. Proin id erat quis lorem vehicula commodo. Phasellus pharetra libero pretium ultricies aliquam. Vivamus eleifend, ligula ut venenatis aliquet, massa elit efficitur lorem, fermentum molestie elit ligula in ex. Duis mauris tellus, pharetra et orci a, aliquam imperdiet augue. Pellentesque elit neque, tincidunt sit amet imperdiet eget, porta ut metus. Nulla id leo tortor. Donec elementum ac sapien eget feugiat. Donec lorem dui, vestibulum quis nisl et, feugiat mattis massa.
Phasellus Rez
Praese
Praese
Suspendía
©MMXXI
Integer turpis massa varius


