Video Sculpture
Week 9 till 12 - Real Time Video Sculpture
We decided to continue with our gorecery shelf idea and make it interactive. Gabe recommended us using a barcode scanner to enhance the grocery experience.
What happends when we scan a product?
It represents the infinite buying/purchasing behavior.
It represents how capitalist world creates this illusion that we always need more.
It represents how the sense of ownership changes when you scan.
After getting the barcode scanner, we made some tests to learn how to use it. Basically, the scanner works as a keyboard and each barcode is a letter.
After talking to Gabe, he ideated some possible solutions and stuff to think about:
-Test out using toggle switches rather than buttons
-Think about the interaction. People won’t wait for 1 min to watch what’s happening. Maybe incorporate already existing animations into barcode scans.
Our initial idea was to start with the beginning of our already existing animation, after people watches a portion of it, the barcodes get lit up with the projection indicating that it’s time for users to start scan products with the barcode scanner. Each group of scan would manipulate the animation in a different way. But after having an in-class discussion, making it fully interactive is making much more sense. But I’m not sure how the audio feature would work if people will scan like crazy.
Problem 3 is solved because Yves dowloaded the script and change the code for touchdesigner setup menu.
Problem 2 possible solution is to use the fit TOP to set the resolution of images. Me and Doris created a standard size for each png logo. If we use the same aspect ratio for the images, this can solve the issue.
![]()
![]()
Week 5 till 8 - Video Mapped Sculpture
Prompt: Pick a traditional (non-digital) movement of art and create a video-mapped sculpture inspired by this movement. For next week: meet with your group and pick an artistic movement and 3 possible artists from that movement for inspiration.
Week 1
After meeting a couple times with Yves and Doris, we settled on Pop Art as our art movement. We individually made some research about pop artists and their design principles.
Pop artists mimicked the repetition and uniformity of advertising by carefully reproducing the same image across each individual canvas.
Pop art found critical acceptance as a form of art suited to the highly technological, mass-media-oriented society of Western countries.
Richard Hamilton
![]()
![]()
![]()
![]()
![]()
Week 2
We went to Chinatown to see which materials we need and what we can do with the shelf.
Week 3 - Time to fabricate!
I was mainly in charge of fabrication. I started by collecting trash from my house and around the floor to paint them white. The Diet Coke community was such a big help to fill up our shelf. Making the self would be more pricey and time-consuming, thus we ordered a shelf from Amazon. Everything -including the shelf- is painted with white paint. To fully cover the labels, I had to paint everything with at least 3 coats.
![]()
![]()
After fully filling the shelf and gluing each product, Yves created an outline using AfterEffect. The masked the animations using that outline. I collcted a bunch of logos and Yves used them in the animations. Then, it was all about testing the projection out. We moved the location of some products to match the projection.
We used the colors and aesthetic of Pop Art and turned this shelf into an altar. We showed the Coke bottle as the main element of the shelf and used divine sounds to create a more
![]()
![]()
![]()
Week 3 & 4 - Portrait Assignment
THE FABRICATION
We decided to go forward with the “clock” metaphor to represent how time is being frozen. First, we took apart the hands and attached a stepper motor to manipulate the speed of movement. To somehow represent the importance of first 72 hours after an earthquake, Mary wrote a code that the turn of the hands represent three days. The video is 70 sn (the duration of the first earthquake which happened on 6th of February). Ideally the hands of the clock starts and ends at 4.16 (the exact time when the earthquake happened).
So, we had to make a lot of calculations because ; first, the middle part of the screen and the wood we have weren’t the same, so we had to calculate the middle of the wood and map it in the screen, second, pixels and cm calculations are different.
![]()
![]()
![]()
After laser cutting the appropriate circular shape, I continued the process with painting and hot glueing stuff.
![]()
![]()
Setting everything up took a good amount of time. We didn’t think about the weight of the wood when we install the glass clock, so we had to make little parts to balance it out. Below, you can see how it looked under the dark.
![]()
To get the Twitter API, we proposed a research proposal but they didn’t responded within the time limit. Since I was reading tweets daily, I just filtered out the first three days of the earthquake. I manually chose the tweets and Mary used google translate to have an english version of the tweets. Then, I cleaned up the tweets a little bit because the translte didn’t work well since the turkish tweets were not perfect because people we’re writing tweets under the ruins and nobody cared about punctuation.
Overall, this was such an emotional project for me. I hope that we were able to create awareness about the earthquake.
I found this image online days after the earthquake. The clock stoppped at 4.17 (when the first quake ended). I think our metaphor meant something and it was real.
![]()
Week 2- Video Portraits and Performance Art
Title: Untitled
By Elif Ergin and Mary Mark
Subject: people who are trapped in buildings that collapsed during the Turkish earthquake sequence.
Context: on February 6, 2023 two major earthquakes struck Southern Turkey 9 hours apart, followed by thousands of aftershocks. These earthquakes caused extreme and widespread damage across tens of cities, with more than 50,000 deaths (and unfortunately counting), over 100,000 injuries and many more people trapped under the ruins waiting for the rescuers who may never come. Millions of people have been affected and hundreds of thousands left without shelter, unable to go home in the freezing temperatures. The situation is still rapidly evolving with the entire nation uniting during these critical first days following the disaster.
Concept: this work is a portrait of the people who are disappearing (as we speak), trapped under the rubble of the collapsed buildings.
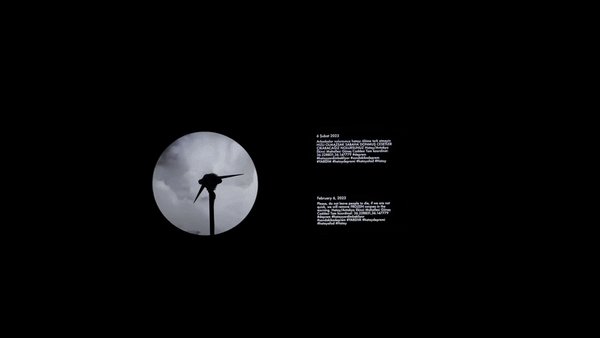
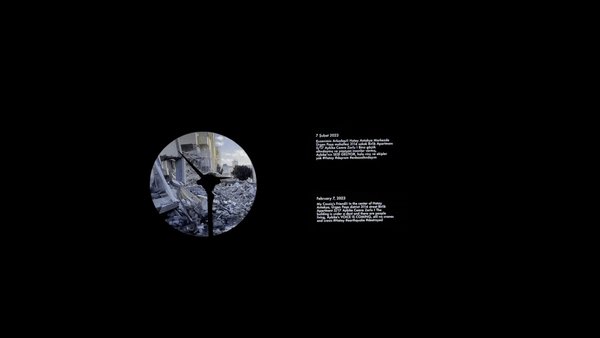
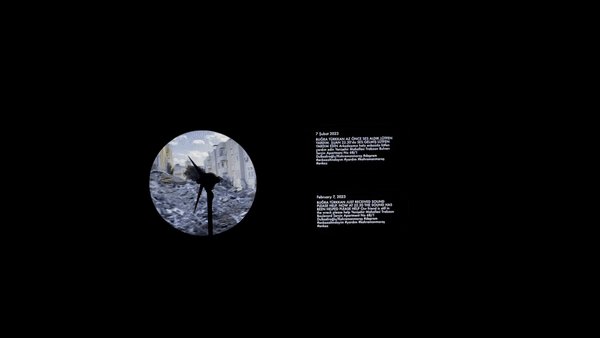
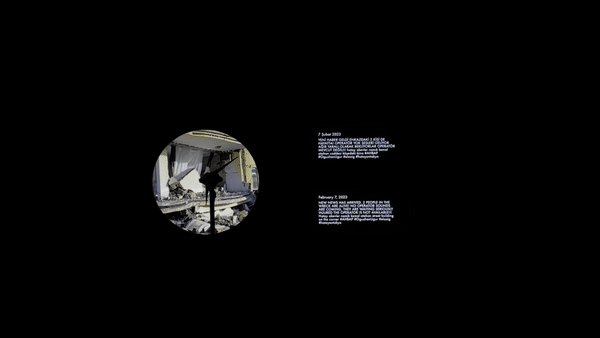
Setting + composition: the portrait will comprise of a clock and a video projection on top. The clock will represent the first critical 3 days that the search and rescue crews and volunteers have to rescue people alive, after which the survival rates drop drastically. The video will start with the chaos that follows an event like this. The visual elements will feature satellite imagery before/after the event (link), drone footage showing the damage, audio from the footage of collapsing cities and twitter videos, and finally the twitter feed in the first 3 days with the hashtags #hatay, #deprem, #ahbap, #depremOldu. Over time, the audio will fade out, and the clock and video will slow down to a complete stop. Then Elif will walk up to the clock and rip the clock arm off representing the insignificance of time after a certain point. Even though time keeps passing by, the lives that are lost are frozen in time and the clock doesn’t matter anymore.
Fabrication: The clock will be made from cardboard and spray painted black, and the clock arm will be rotated by a DC motor. A button will trigger the video and motor using an arduino and TouchDesigner. The clock arm will be removable and its material is TBD. The motor will eventually slow down and ultimately stop.
![]()
![]()
![]()
Week 1 - Light as a Medium
Concept: A word on abandoned houses, disappearing communities, and nostalgia
The "Invisible Neighbors" project aims to bring back forgotten human connections through playfulness. By installing a simple string telephone device between buildings in abandoned neighborhoods, people at both ends of the rope can communicate and rekindle their relationships. The lights are activated by sound vibrations, symbolizing that it takes time and effort to establish meaningful communication.The project serves as a visual representation of the time and effort required to build relationships and revive memories, as the lights slowly come to life with each spoken word, showcasing the power of communication.
A place comes to life when people make it their own by forming connections. With the string phones, we won’t be able to listen in on the current conversations, but it’s a fun way to reminisce about the relationships that once flourished in the community, and they remain hidden within the walls.
![]()
![]()
![]()
![]()
We decided to continue with our gorecery shelf idea and make it interactive. Gabe recommended us using a barcode scanner to enhance the grocery experience.
What happends when we scan a product?
It represents the infinite buying/purchasing behavior.
It represents how capitalist world creates this illusion that we always need more.
It represents how the sense of ownership changes when you scan.
After getting the barcode scanner, we made some tests to learn how to use it. Basically, the scanner works as a keyboard and each barcode is a letter.
Problems
1- previous image disappears once you scan something else.
2- images are being stretch-out.
3- deactivate short cut keys in touchdesigner.
After talking to Gabe, he ideated some possible solutions and stuff to think about:
-Test out using toggle switches rather than buttons
-Think about the interaction. People won’t wait for 1 min to watch what’s happening. Maybe incorporate already existing animations into barcode scans.
Our initial idea was to start with the beginning of our already existing animation, after people watches a portion of it, the barcodes get lit up with the projection indicating that it’s time for users to start scan products with the barcode scanner. Each group of scan would manipulate the animation in a different way. But after having an in-class discussion, making it fully interactive is making much more sense. But I’m not sure how the audio feature would work if people will scan like crazy.
Problem 3 is solved because Yves dowloaded the script and change the code for touchdesigner setup menu.
Problem 2 possible solution is to use the fit TOP to set the resolution of images. Me and Doris created a standard size for each png logo. If we use the same aspect ratio for the images, this can solve the issue.

Week 5 till 8 - Video Mapped Sculpture
Prompt: Pick a traditional (non-digital) movement of art and create a video-mapped sculpture inspired by this movement. For next week: meet with your group and pick an artistic movement and 3 possible artists from that movement for inspiration.
Week 1
After meeting a couple times with Yves and Doris, we settled on Pop Art as our art movement. We individually made some research about pop artists and their design principles.
Pop artists mimicked the repetition and uniformity of advertising by carefully reproducing the same image across each individual canvas.
Pop art found critical acceptance as a form of art suited to the highly technological, mass-media-oriented society of Western countries.
Richard Hamilton
- Hamilton introduced the idea of the artist as an active consumer and contributor to mass culture.
- For Hamilton, Pop art was not just a movement, but a way of life. It meant total immersion in popular culture: movies, television, magazines and music.
- Hamilton used images cut from American magazines. Parody of American materialism. Hamilton is clearly aware of the work of Dada photomontage art, but he's not making an anti-war statement. The tone of his work is lighter. He is poking fun at the materialist fantasies fueled by modern advertisement.


Tom Wesselmann
- This work is one in a series of still-lifes featuring images cut out from magazines, then collaged directly onto the surface of his paintings. He composed with an eye towards the combination of objects, colors and textures.

Yayoi Kusama
- Hypnotic sensation for both the viewer and the artist.
- In Infinity Mirrored Room—Aftermath of Obliteration of Eternity, golden lanterns flicker, creating a shimmering pattern of light that contrasts with the seemingly endless void of the mirrored black space. For Kusama, obliteration is a reflection on the experience of death and the potential of the afterlife.


Idea 1
A huge sculpture made of Amazon boxes. An ironic piece about mass consumption and comfort. Funny and ironic.
Maybe projecting the packaging elements and the products on the boxes.
moodboard for idea #1
![]()
Links: https://www.google.com/url?q=https://showandtell.com/a-link-boxes/&sa=D&source=docs&ust=1682536178110190&usg=AOvVaw18PejRP2J4TiXRnA5DJHaj
Idea 2
Repetition. Playing with mass production in USA, everything in the supermarket looks the same and it is hard to buy. A handmade shelf. // mirrors to have an infinite shelf. Projecting onto the packaging. Get very weird and absurd. Comment on how the stuff in your house is basically the same as in the supermarket.
Repetition of item - repetition of the day in the life
The projection can highlight different backgrounds - supermarket, a kitchen etc and the projection on the bottles
moodboard for idea #2
![]()
Links: https://apnews.com/article/north-america-ap-top-news-new-york-city-manhattan-entertainment-a3362e51b76e4080afba6e43223db3cb
We went to Chinatown to see which materials we need and what we can do with the shelf.
Week 3 - Time to fabricate!
I was mainly in charge of fabrication. I started by collecting trash from my house and around the floor to paint them white. The Diet Coke community was such a big help to fill up our shelf. Making the self would be more pricey and time-consuming, thus we ordered a shelf from Amazon. Everything -including the shelf- is painted with white paint. To fully cover the labels, I had to paint everything with at least 3 coats.
After fully filling the shelf and gluing each product, Yves created an outline using AfterEffect. The masked the animations using that outline. I collcted a bunch of logos and Yves used them in the animations. Then, it was all about testing the projection out. We moved the location of some products to match the projection.
We used the colors and aesthetic of Pop Art and turned this shelf into an altar. We showed the Coke bottle as the main element of the shelf and used divine sounds to create a more

And voila! This is a photo from the final presentation! Next time we need to place the projector on the ceiling because placing it on the floor restricted people from moving around and approaching the shelf.
Week 3 & 4 - Portrait Assignment
THE FABRICATION
We decided to go forward with the “clock” metaphor to represent how time is being frozen. First, we took apart the hands and attached a stepper motor to manipulate the speed of movement. To somehow represent the importance of first 72 hours after an earthquake, Mary wrote a code that the turn of the hands represent three days. The video is 70 sn (the duration of the first earthquake which happened on 6th of February). Ideally the hands of the clock starts and ends at 4.16 (the exact time when the earthquake happened).
So, we had to make a lot of calculations because ; first, the middle part of the screen and the wood we have weren’t the same, so we had to calculate the middle of the wood and map it in the screen, second, pixels and cm calculations are different.
After laser cutting the appropriate circular shape, I continued the process with painting and hot glueing stuff.
Setting everything up took a good amount of time. We didn’t think about the weight of the wood when we install the glass clock, so we had to make little parts to balance it out. Below, you can see how it looked under the dark.

To get the Twitter API, we proposed a research proposal but they didn’t responded within the time limit. Since I was reading tweets daily, I just filtered out the first three days of the earthquake. I manually chose the tweets and Mary used google translate to have an english version of the tweets. Then, I cleaned up the tweets a little bit because the translte didn’t work well since the turkish tweets were not perfect because people we’re writing tweets under the ruins and nobody cared about punctuation.
Overall, this was such an emotional project for me. I hope that we were able to create awareness about the earthquake.
I found this image online days after the earthquake. The clock stoppped at 4.17 (when the first quake ended). I think our metaphor meant something and it was real.
Week 2- Video Portraits and Performance Art
Title: Untitled
By Elif Ergin and Mary Mark
Subject: people who are trapped in buildings that collapsed during the Turkish earthquake sequence.
Context: on February 6, 2023 two major earthquakes struck Southern Turkey 9 hours apart, followed by thousands of aftershocks. These earthquakes caused extreme and widespread damage across tens of cities, with more than 50,000 deaths (and unfortunately counting), over 100,000 injuries and many more people trapped under the ruins waiting for the rescuers who may never come. Millions of people have been affected and hundreds of thousands left without shelter, unable to go home in the freezing temperatures. The situation is still rapidly evolving with the entire nation uniting during these critical first days following the disaster.
Concept: this work is a portrait of the people who are disappearing (as we speak), trapped under the rubble of the collapsed buildings.
Setting + composition: the portrait will comprise of a clock and a video projection on top. The clock will represent the first critical 3 days that the search and rescue crews and volunteers have to rescue people alive, after which the survival rates drop drastically. The video will start with the chaos that follows an event like this. The visual elements will feature satellite imagery before/after the event (link), drone footage showing the damage, audio from the footage of collapsing cities and twitter videos, and finally the twitter feed in the first 3 days with the hashtags #hatay, #deprem, #ahbap, #depremOldu. Over time, the audio will fade out, and the clock and video will slow down to a complete stop. Then Elif will walk up to the clock and rip the clock arm off representing the insignificance of time after a certain point. Even though time keeps passing by, the lives that are lost are frozen in time and the clock doesn’t matter anymore.
Fabrication: The clock will be made from cardboard and spray painted black, and the clock arm will be rotated by a DC motor. A button will trigger the video and motor using an arduino and TouchDesigner. The clock arm will be removable and its material is TBD. The motor will eventually slow down and ultimately stop.



Week 1 - Light as a Medium
Concept: A word on abandoned houses, disappearing communities, and nostalgia
The "Invisible Neighbors" project aims to bring back forgotten human connections through playfulness. By installing a simple string telephone device between buildings in abandoned neighborhoods, people at both ends of the rope can communicate and rekindle their relationships. The lights are activated by sound vibrations, symbolizing that it takes time and effort to establish meaningful communication.The project serves as a visual representation of the time and effort required to build relationships and revive memories, as the lights slowly come to life with each spoken word, showcasing the power of communication.
A place comes to life when people make it their own by forming connections. With the string phones, we won’t be able to listen in on the current conversations, but it’s a fun way to reminisce about the relationships that once flourished in the community, and they remain hidden within the walls.




Lipsum™
Integer turpis massa, varius ultricies est sed, aliquet feugiat enim. Nulla facilisi. Ut in justo in ex faucibus ultricies. Proin id erat quis lorem vehicula commodo. Phasellus pharetra libero pretium ultricies aliquam. Vivamus eleifend, ligula ut venenatis aliquet, massa elit efficitur lorem, fermentum molestie elit ligula in ex. Duis mauris tellus, pharetra et orci a, aliquam imperdiet augue. Pellentesque elit neque, tincidunt sit amet imperdiet eget, porta ut metus. Nulla id leo tortor. Donec elementum ac sapien eget feugiat. Donec lorem dui, vestibulum quis nisl et, feugiat mattis massa.
Phasellus Rez
Praese
Praese
Suspendía
©MMXXI
Integer turpis massa varius



